前言
在APP自动化领域,大模型至少可以帮你做两件事儿
- 直接把APP自动化交给大模型来做,比如Midscene.js,比如DroidRun都支持通过自然语言来控制手机。
- 用大模型来帮你定位页面元素。
这篇文章主要是想分享下,如何用大模型来帮你定位页面元素。(当然,如果你不理解Midscene.js和DroidRun是如何用自然语言就访问到页面元素的,这篇文章也有助于你理解)
大模型是如何定位页面元素的
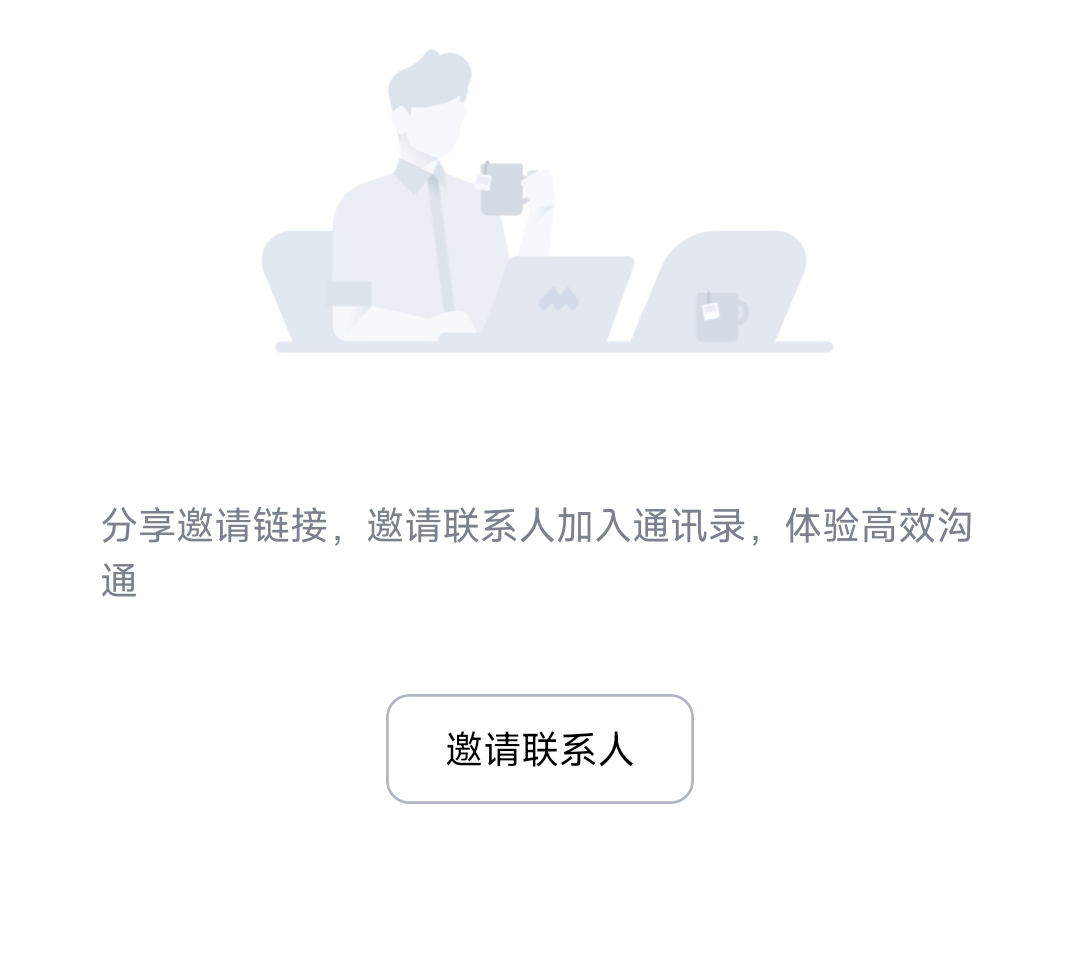
当你告诉大模型“帮我点击邀请联系人按钮”的时候,它是如何定位到这个按钮的呢?

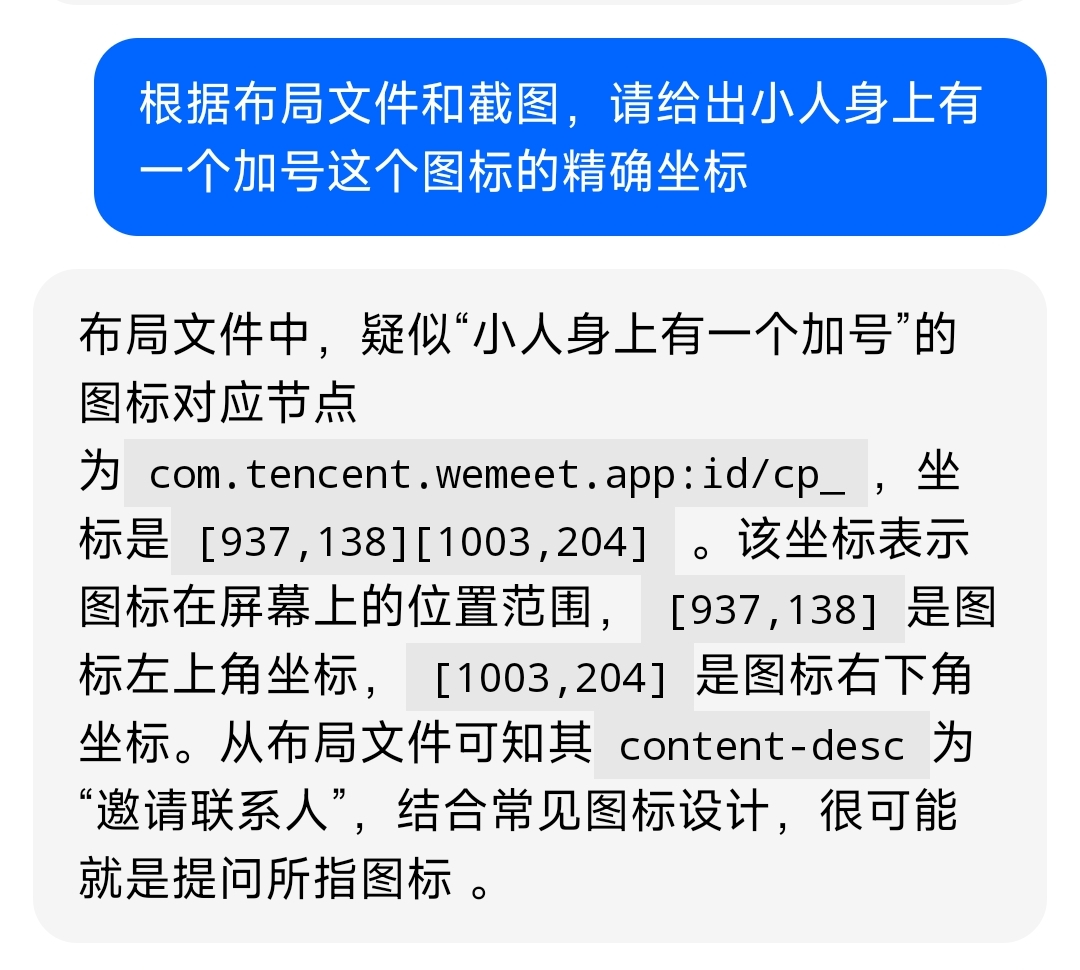
通过布局文件(Hierarchy View)
<node index=”0″ text=”邀请联系人” resource-id=”” class=”android.widget.TextView” package=”com.tencent.wemeet.app” content-desc=”” checkable=”false” checked=”false” clickable=”false” enabled=”true” focusable=”false” focused=”false” scrollable=”false” long-clickable=”false” password=”false” selected=”false” bounds=”[474,1452][606,1511]” /></node>
- 这是最常用也是最简单的方式,执行adb shell uiautomator dump,你会获得手机当前页面的UI布局文件。
- 它是一个xml格式的文件,包含了当前页面中所有元素的信息。以上是邀请联系人这个节点的信息。
- 当你把这个xml文件给到大模型的时候,它很容易根据text属性,从文件中找到邀请联系人这个节点。
- 找到这个节点以后,它就可以根据bounds=”[474,1452][606,1511]”属性计算出该节点在屏幕上的坐标。
- 然后通过adb shell input tap x y的方式点击这个按钮。
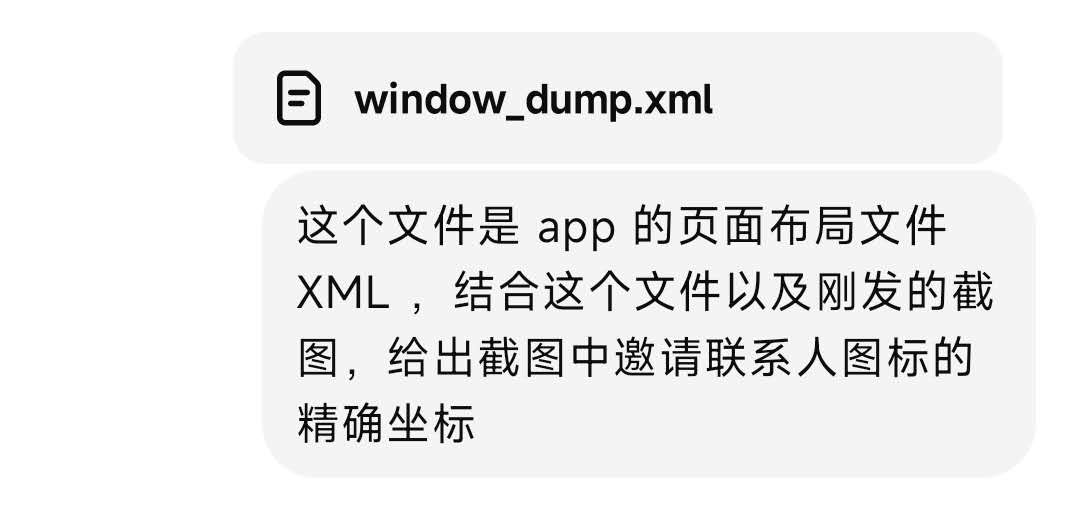
- 就像这样(注意,下图中虽然提到“结合刚发的截图”,但实际上截图是不需要的,只要有window_dump.xml就够了)

大模型的回复如下

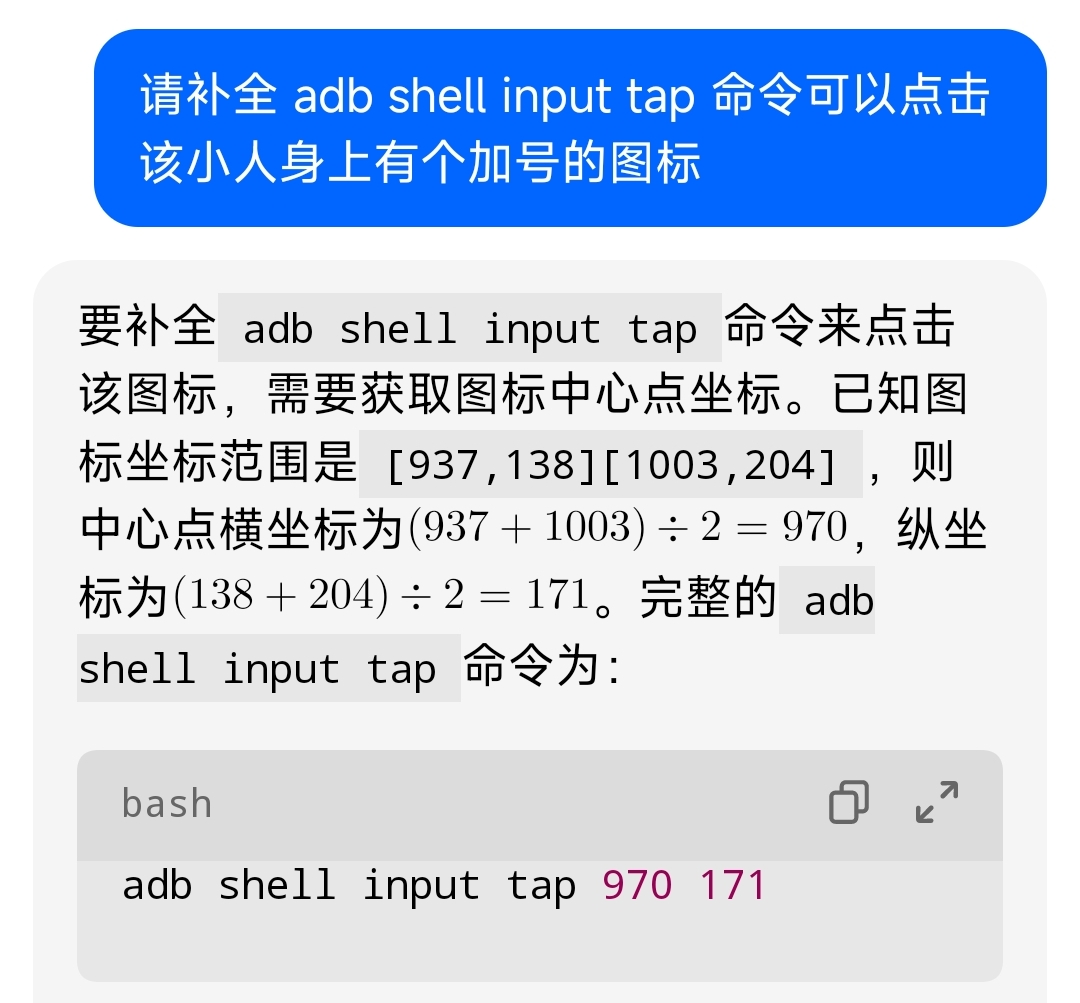
通过截图+布局文件
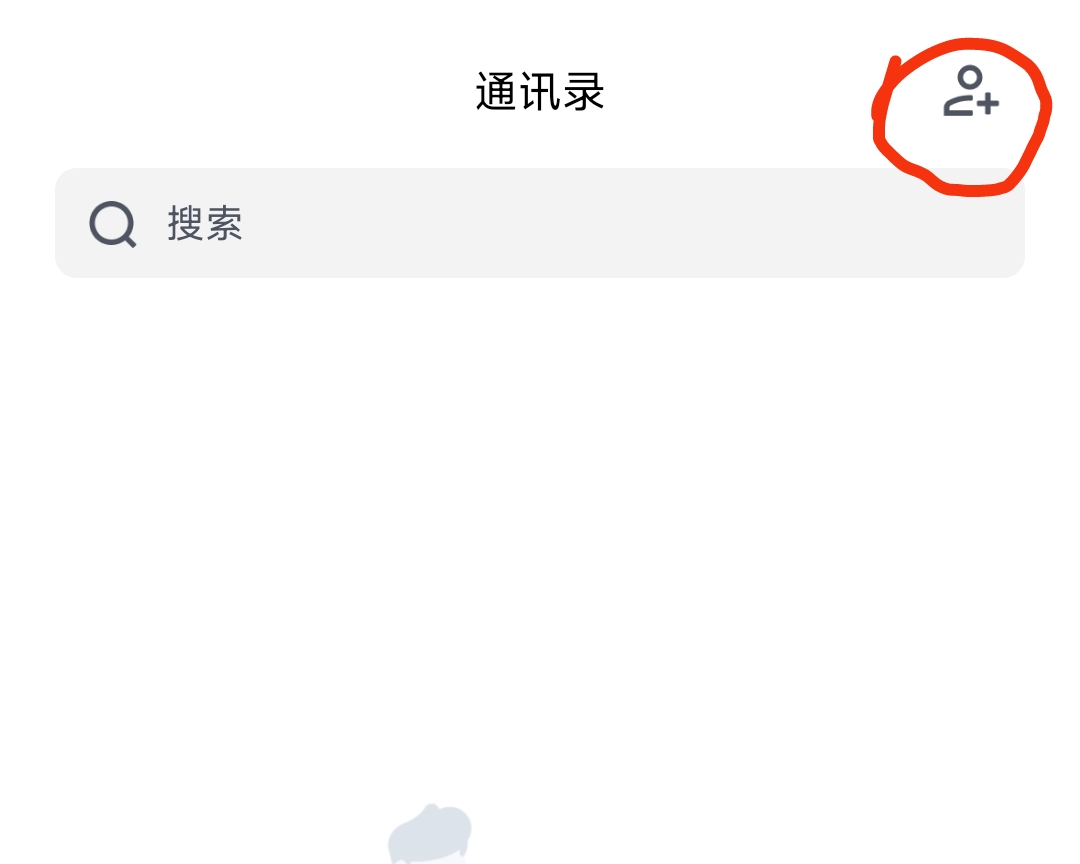
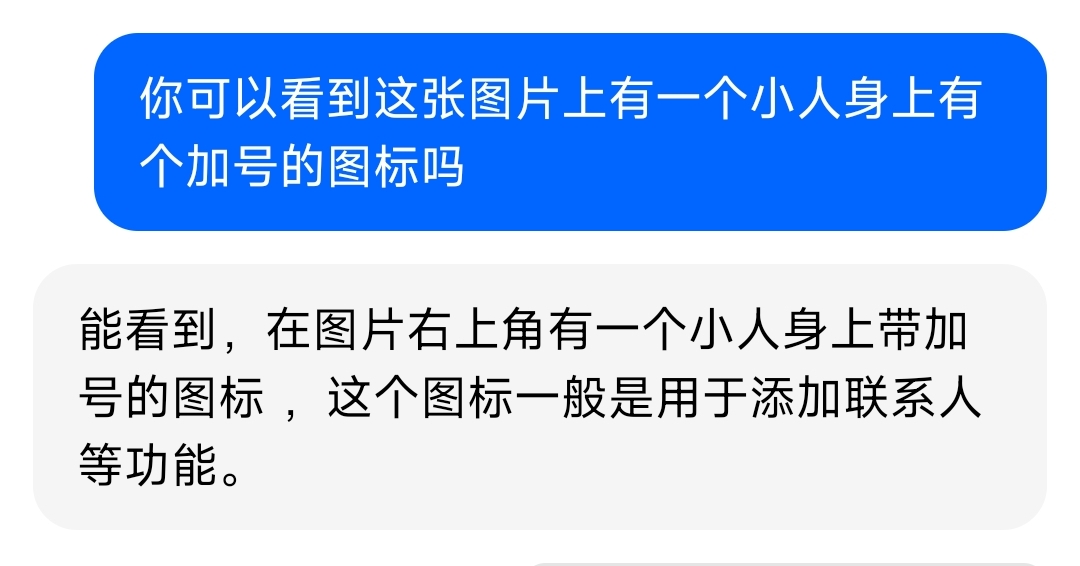
再复杂一点,如果需要操作的元素没有text属性,比如要点击下边这个红色框起来的按钮。你需要再额外提供一张页面截图。




根据以上输出,我执行了adb shell input tap 970 171以后,精准的点击了上边截图中红色框起来的图标。
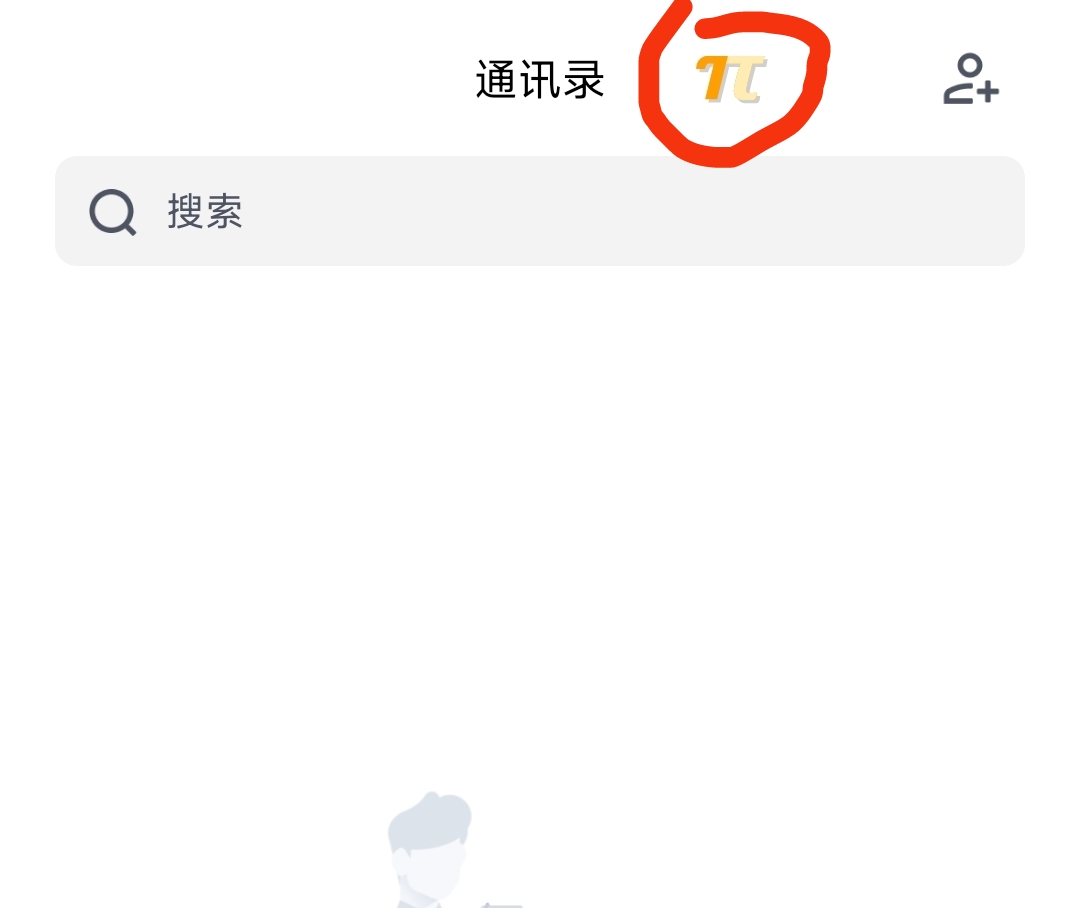
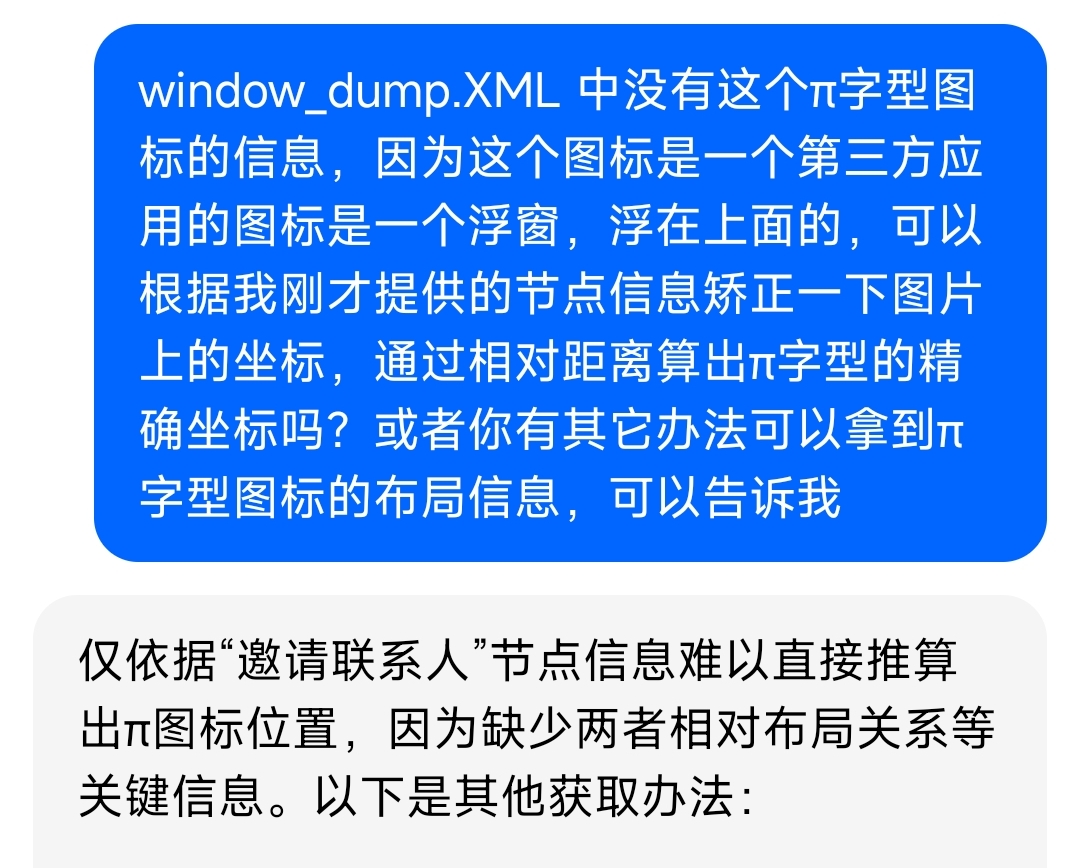
更复杂一点的情况,大模型就无法直接拿到节点坐标了
要点击页面有、但UI布局文件中没有的元素,比如下图红框中的图标。它是第三方应用在当前应用上的一个悬浮图标,所以当前页面的UI布局文件中并没有这个图标的相关信息。


总结
根据我的实践,可以把APP页面上的元素分为在UI布局(Hierarchy View)文件中的元素和不在UI布局文件中的元素
- 只要该元素在UI布局文件中,无论它是否有text或者id属性,大模型一定可以帮你找到它
- 不再UI布局文件中的元素,大模型暂时无法直接帮你找出来
最后,再说句题外话
以上是我使用现成、免费的大模型应用的截图。在实际编程中,如果把页面截图给大模型api,通常会导致token数量明显增加,说白了就是有费钱的风险。对于个人开发者或者小公司,如果使用大模型进行app自动化,需要关注一下推理的时间和金钱成本。